代码高亮显示
北纬查看了一些推荐的插件,感觉都不是太好,毕竟写代码的人不愿意安装多余的插件。
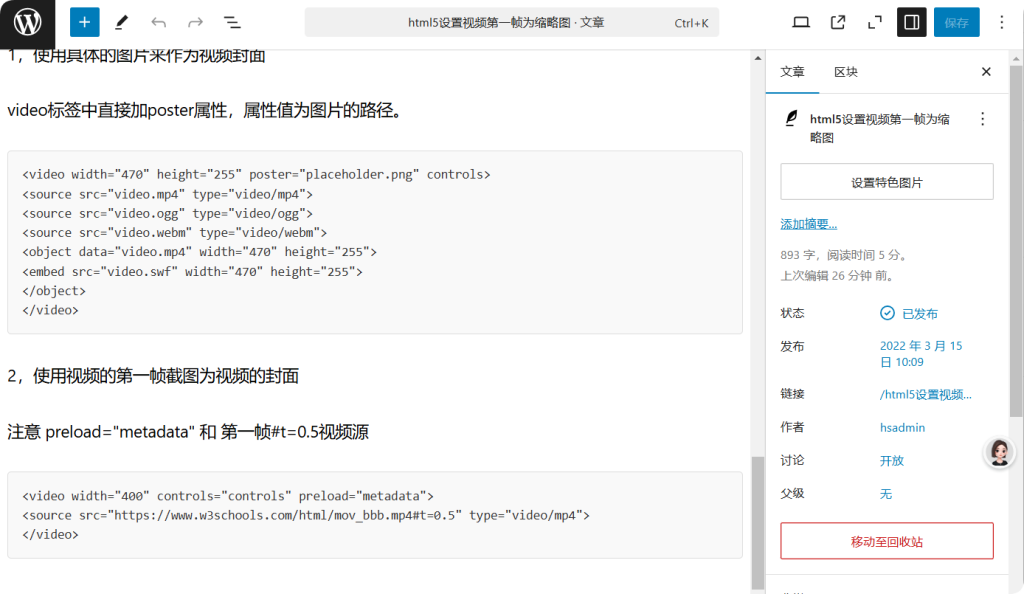
古腾堡编辑器有添加代码的功能,北纬决定耐心的等着古腾堡编辑器开发出代码高亮的功能,目前古腾堡自带高亮功能如下:

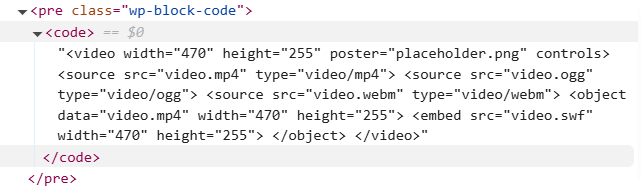
查看源代码,古腾堡只是添加了一个<pre>和<code>标签,<pre>标签里面有个’.wp-block-code’的class属性,如下图:

古腾堡并没有为这些标签和属性定义较多的CSS,北纬就稍微给他定义一点css,使得代码稍微高亮一些,定义的css如下:
/* 调整代码块的整体样式 */
.wp-block-code {
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 4px;
padding: 15px;
margin: 20px 0;
overflow-x: auto;
}
/* 调整代码块内文字的样式 */
.wp-block-code code {
font-family: 'Consolas', 'Monaco', 'Courier New', monospace;
font-size: 14px;
color: #333;
}这些代码可以放入您主题的style.css文件中,即可实现前端显示的代码优化显示效果。
如果您不想修改style.css文件,或者没有修改文件的权限,直接wordpress后台-外观-自定义-额外CSS,然后把代码粘贴进去即可。
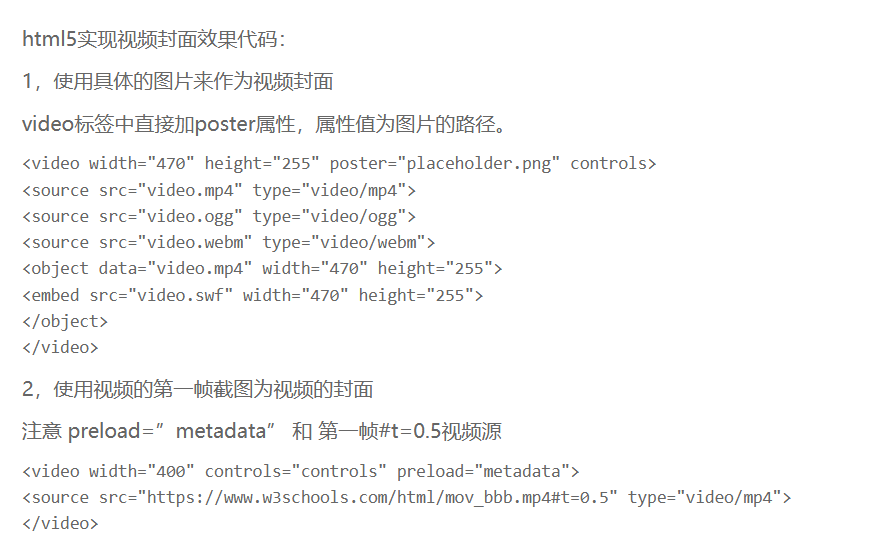
实现效果如下:

看看效果是不是稍微好了一点点,以后有时间再优化一些。
如果想在后台使用古腾堡编辑时,直接显示代码高亮呢,怎么实现?
functions.php中,添加代码,即添加后台编辑器使用的css,代码如下:
function bw_admin_styles() {
wp_enqueue_style( 'bw-admin-css', get_stylesheet_directory_uri() . 'beiwei32/bw-admin.css' );
}
add_action( 'admin_enqueue_scripts', 'bw_admin_styles' );把本文前面放入style.css中的 css代码,放入您自己的css文件(本例为bw-admin.css)中即可。
这样后台古腾堡编辑器编辑起来的即时效果如下: